Fluid Layout with Fixed Header and Footer - Angular, Vue, React, Web Components, Javascript, HTML5 Widgets

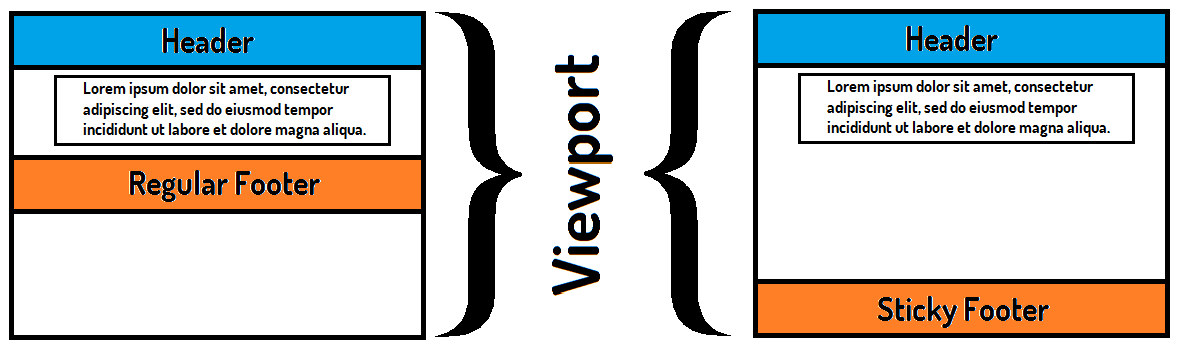
Sticky Footer in ion-content = different margin depending on the browser - Ionic Angular - Ionic Forum

Fixed Sidenav is clipped by mat-sidenav-container in Safari · Issue #16491 · angular/components · GitHub




.gif)